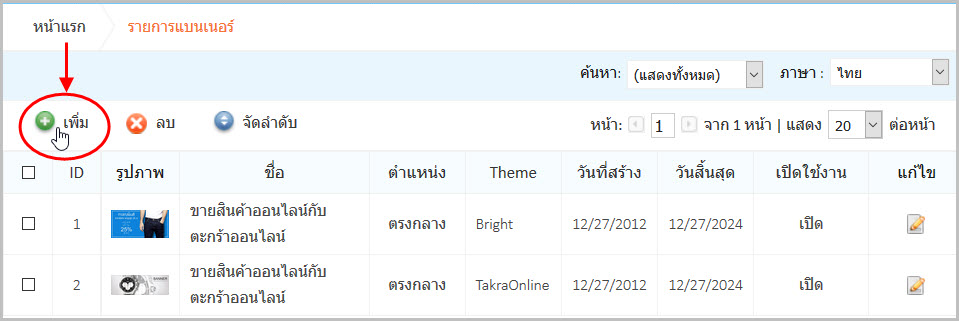
เมื่อคุณเตรียมภาพแบนเนอร์ที่ต้องการใช้งานเป็นที่เรียบร้อย และต้องการนำภาพแบนเนอร์มาแสดงที่เว็บไซต์ร้านค้าออนไลน์ของคุณ ให้คุณคลิกที่ปุ่ม “เพิ่ม”

รูปที่ 1 ปุ่มเพิ่มแบนเนอร์
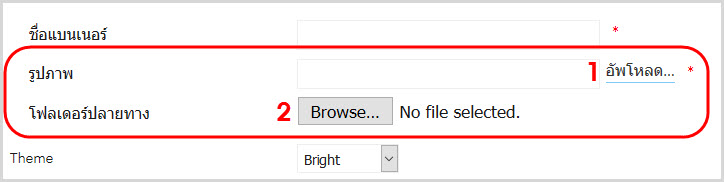
คุณจะพบพื้นที่การเพิ่มแบนเนอร์ (รูปที่ 2) โดยรายละเอียดที่คุณสามารถกำหนดให้กับแบนเนอร์ใหม่มีดังนี้

รูปที่ 2 ข้อมูลการเพิ่มแบนเนอร์
- ชื่อแบนเนอร์ : กำหนดชื่อให้กับแบนเนอร์ (การตั้งชื่อนี้เพื่อทำให้คุณจดจำแบนนอร์ที่มีในระบบร้านค้าออนไลน์ของคุณได้)
- รูปภาพ : ทำการใส่รูปแบนเนอร์ที่คุณต้องการ โดย
1. คลิกที่ “อัพโหลด..”
2. จากนั้นระบบจะแสดงส่วนโฟลเดอร์ปลายทาง ให้คลิกที่ “Browse..” และเลือกรูปแบนเนอร์ที่ต้องการใช้งาน (รูปที่ 3)

รูปที่ 3 การแสดงขั้นตอนการเลือกรูปภาพแบนเนอร์
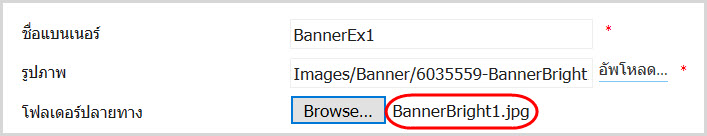
3. ระบบจะแสดงชื่อไฟล์แบนเนอร์ที่คุณเลือก ดังตัวอย่างในรูปที่ 4

รูปที่ 4 ตัวอย่างการแสดงชื่อแบเนอร์ที่ผ่านการอัพโหลด
- Theme : เลือกรูปแบบร้านค้า (Theme) ที่ต้องการให้แบนเนอร์ที่เพิ่มใหม่ไปปรากฏ (ในกรณีที่คุณมีรูปแบบร้านค้ามากกว่า 1 รูปแบบ) ตัวอย่างเช่นในกรณีที่คุณมี Theme 1 และ Theme 2 และคุณเลือกใช้ Theme 2 เป็นรูปแบบที่แสดงในหน้าเว็บไซต์ร้านค้าออนไลน์ หากคุณเลือกให้แบนเนอร์ไปแสดงที่ Theme 1 แบนเนอร์นี้จะไม่ปรากฏในหน้าเว็บไซต์ร้านค้าออนไลน์
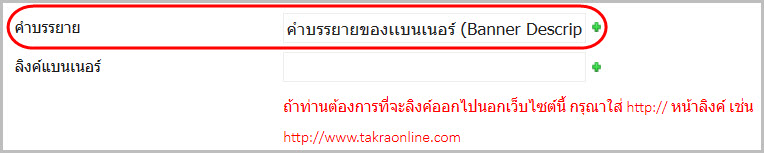
- คำบรรยาย : ระบุคำบรรยายที่ต้องการให้ปรากฏพร้อมแบนเนอร์ในหน้าเว็บไซต์ร้านค้าออนไลน์ คุณสามารถใช้ภาษาในการบรรยายทั้งภาษาไทยและภาษาอังกฤษ (รูปที่ 5)

รูปที่ 5 ตัวอย่างการใส่คำบรรยาย
- ลิงค์แบนเนอร์ : ในกรณีที่ต้องการให้ลูกค้าสามารถคลิกที่แบนเนอร์ แล้วปรากฏหน้าเว็บเพจที่ต้องการ ให้คุณนำ URL ของเว็บเพจนั้นๆ มาวางที่ส่วนนี้
- เปิดในหน้าต่างใหม่ : ในกรณีที่ต้องการให้การปรากฏหน้าเว็บไซต์ ไปแสดงในหน้าต่างใหม่เมื่อคลิกที่แบนเนอร์ ให้เลือกเป็น “เปิด”
- วันที่เริ่มต้น : กำหนดวันที่เริ่มต้นที่ให้หน้าเว็บไซต์ร้านค้าออนไลน์แสดงรูปแบนเนอร์ โดยปรกติจะเริ่มการแสดงแบนเนอร์ตั้งแต่วันที่สร้าง
- วันที่สิ้นสุด : กำหนดวันที่สุดท้ายที่ให้หน้าเว็บไซต์ร้านค้าออนไลน์แสดงรูปแบนเนอร์
- ตำแหน่งที่จะแสดง : กำหนดตำแหน่งของการแสดงแบนเนอร์ที่หน้าเว็บไซต์ร้านค้าออนไลน์ ***แนะนำให้เลือก “ตรงกลาง”
- เปิดใช้งาน : คุณสามารถเลือกเปิด-ปิดการแสดงภาพแบนเนอร์ดังกล่าวได้ตามต้องการ ถ้าต้องการให้แบนเนอร์ไปแสดงในหน้าเว็บไซต์ร้านค้าออนไลน์ ให้ทำเครื่องหมายถูก แต่ถ้าไม่ต้องการให้ภาพแบนเนอร์นี้แสดงในหน้าร้านค้าให้นำเครื่องหมายถูกออก
เมื่อคุณกำหนดข้อมูลให้แบนเนอร์ที่ต้องการเพิ่มเป็นที่เรียบร้อย ให้คุณคลิกที่ปุ่ม “เพิ่มแบนเนอร์” รอจนระบบมีข้อความแจ้งถึงการเพิ่มแบนเนอร์เสร็จสิ้น ดังแสดงในรูปที่ 6

รูปที่ 6 ข้อความแจ้งถึงผลการเพิ่มแบนเนอร์
โดยแบนเนอร์ และคำบรรยายที่เพิ่ม จะมีการแสดงในหน้าเว็บไซต์ร้านค้าออนไลน์ ดังตัวอย่างรูปที่ 7

รูปที่ 7 ตัวอย่างการแสดงแบนเนอร์ที่เพิ่มใหม่ด้านหน้าร้านค้าออนไลน์
ในกรณีที่คุณต้องการแสดงภาพแบนเนอร์ที่นอกเหนือจาก ตำแหน่งมาตรฐาน (ตรงกลาง) ยกตัวอย่างเช่น ในตำแหน่งด้านบนของเว็บไซต์ หรือด้านล่างของเว็บไซต์
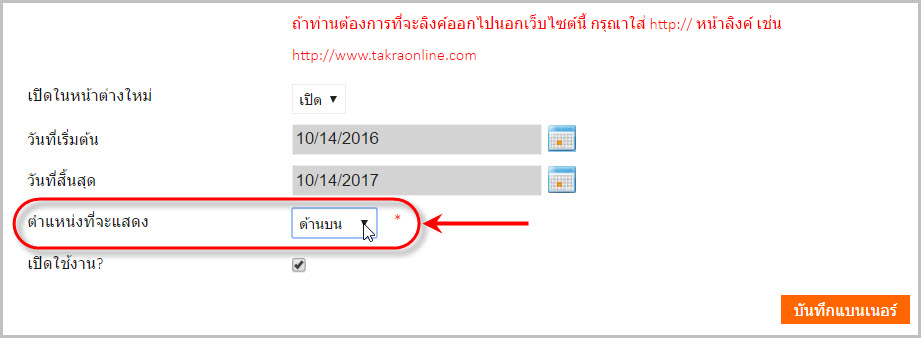
คุณสามารถทำได้โดย เตรียมภาพที่ต้องการใช้งาน (อัตราส่วนของภาพอยู่ที่ประมาณ 1 : 6.5) จากนั้นทำตามขั้นตอนการเพิ่มแบนเนอร์ตามปรกติ แต่เมื่อมาถึงขั้นตอนการเลือก “ตำแหน่งที่จะแสดง” ให้เลือกเป็น “ด้านบน” ดังตัวอย่างรูปที่ 8

รูปที่ 8 การเลือกตำแหน่งการแสดงผลด้านบน
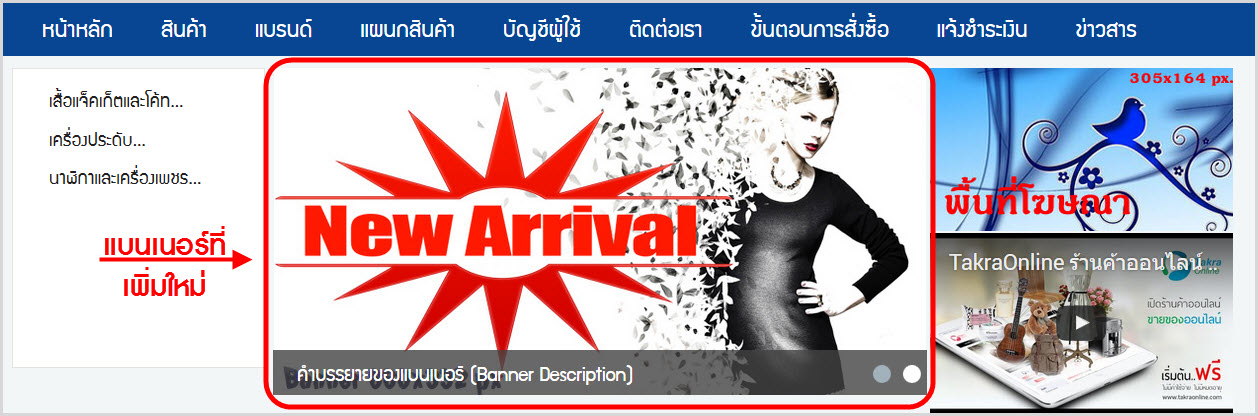
และทำตามขั้นตอนการเพิ่มแบนเนอร์จนสิ้นสุดกระบวนการ และเมื่อคุณมาที่หน้าเว็บไซต์ร้านค้าออนไลน์ คุณจะพบภาพแบนเนอร์ในตำแหน่งด้านบนของเว็บไซต์ ดังตัวอย่างรูปที่ 9
รูปที่ 9 ตัวอย่างการแสดงแบนเนอร์ในตำแหน่งด้านบนเว็บไซต์
หมายเหตุ การนำแบนเนอร์ไว้ที่ตำแหน่งด้านบน ภาพแบนเนอร์ดังกล่าวจะปรากฏในทุกๆ หน้าของเว็บไซต์