o เปิดใช้งาน : ต้องการให้สินค้าที่กำลังเพิ่มแสดงที่หน้าเว็บไซต์ร้านค้าของคุณ ให้ทำเครื่องหมายถูก หากไม่ต้องการให้นำเครื่องหมายถูกออก
o เป็นสินค้ามาใหม่ : ต้องการให้แสดงเป็นสินค้ามาใหม่ให้ทำเครื่องหมายถูก หากไม่ต้องการแสดงเป็นสินค้ามาใหม่ให้นำเครื่องหมายถูกออก
o เป็นสินค้าแนะนำ : ต้องการให้แสดงเป็นสินค้าแนะนำ ให้ทำเครื่องหมายถูก หากไม่ต้องการให้แสดงเป็นสินค้าแนะนำให้นำเครื่องหมายถูกออก
o เป็นสินค้าขายดี : ต้องการให้แสดงเป็นสินค้าขายดีที่หน้าเว็บไซต์ร้านค้าของคุณ ให้ทำเครื่องหมายถูก หากไม่ต้องการให้แสดงเป็นสินค้าขายดีให้นำเครื่องหมายถูกออก
o รหัสสินค้า : กำหนดรหัสสินค้าให้กับสินค้าที่กำลังเพิ่ม
o ติดต่อเพื่อสอบถามราคา : ในกรณีที่คุณไม่ต้องการแสดงราคาสินค้าที่ด้านหน้าเว็บไซต์ร้านค้าออนไลน์ แต่ต้องการให้ลูกค้าเลือกสินค้าแล้วถามราคาในภายหลัง ให้ทำเครื่องหมายถูกไว้
o ราคา : กำหนดราคาขายจริงให้กับตัวสินค้า โดยเป็นราคาขายที่รวมภาษีมูลค่าเพิ่มเรียบร้อยแล้ว
o ราคาขายปลีก : กำหนดราคาสินค้าก่อนที่จะเป็นราคาขายจริงให้กับสินค้า
o ใช้ระบบสต๊อกสินค้า : หากต้องการให้ระบบมีการตัดสต๊อกสินค้า ให้คลิกที่ช่องสี่เหลี่ยมเพื่อทำเครื่องหมายในการเลือกใช้ระบบสต๊อกสินค้า
o จำนวนสินค้าในสต๊อก : ในกรณีเลือกใช้งานสต๊อกสินค้า ให้คุณระบุจำนวนสินค้าที่มี เพื่อให้ระบบทำการตรวจสอบสต๊อกสินค้าถ้าหากสินค้าหมดสต๊อก ระบบจะแสดงให้ลูกค้าทราบว่า “สินค้าหมดสต๊อก”
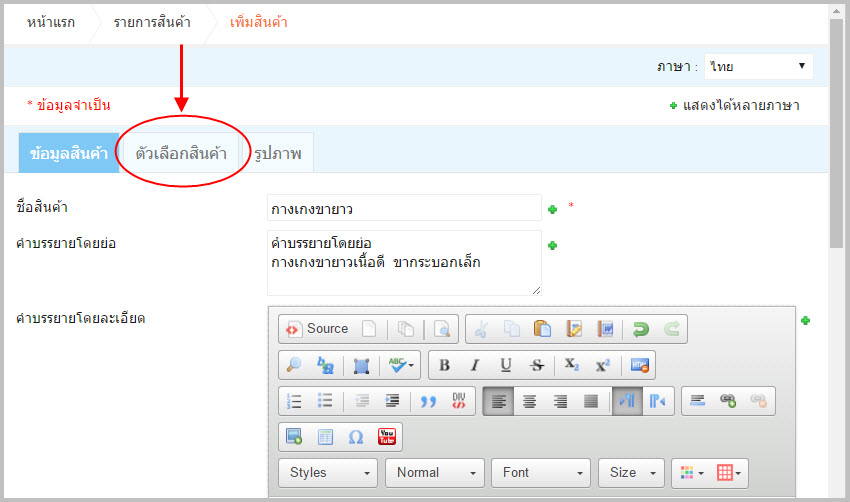
4. เมื่อกำหนดรายละเอียดสินค้าที่ต้องการจนครบถ้วน (โดยเฉพาะข้อมูลที่มีเครื่องหมายดอกจัน) ให้เลื่อนหน้าจอกลับไปด้านบนสุด จากนั้นคลิกที่แท็บ “ตัวเลือกสินค้า” (รูปที่ 5) เพื่อทำการกำหนดตัวเลือกของสินค้าที่ต้องการให้ลูกค้าเลือก เช่นสินค้าเป็นรองเท้า และต้องการให้ลูกค้าเลือกสีของรองเท้าที่ต้องการซื้อ ดังนั้นเมื่อคุณได้สร้างตัวเลือกสินค้าไว้เป็นที่เรียบร้อย ต้องเลือกนำมาใช้งานด้วยเช่นกัน

รูปที่ 5 การเลือกตัวเลือกสินค้า
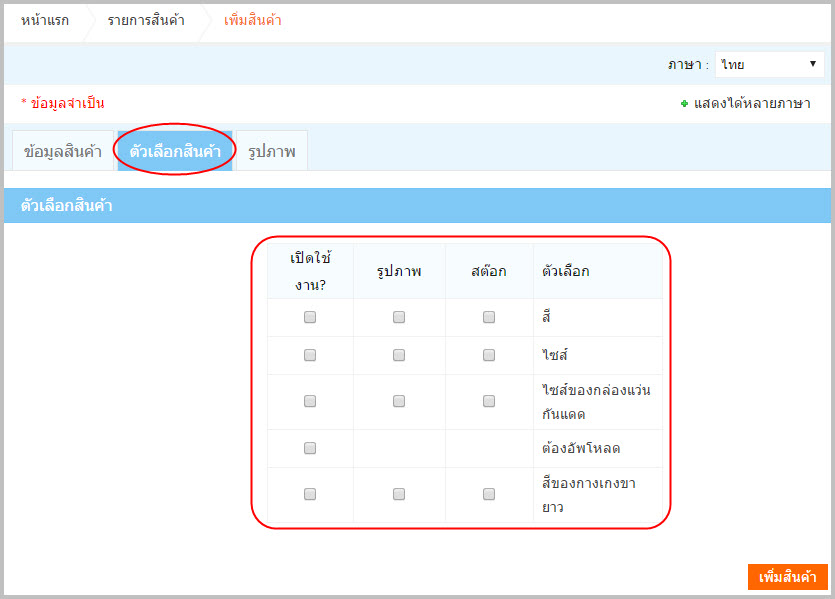
เมื่อคลิกที่แท็บตัวเลือกสินค้า ระบบจะแสดงรายการตัวเลือกสินค้าที่มีในระบบ ดังแสดงในตัวอย่างรูปที่ 6

รูปที่ 6 ตัวอย่างการแสดงรายการตัวเลือกสินค้าที่มีในระบบ
โดยขั้นตอนการใช้ตัวเลือกสินค้ามีดังนี้
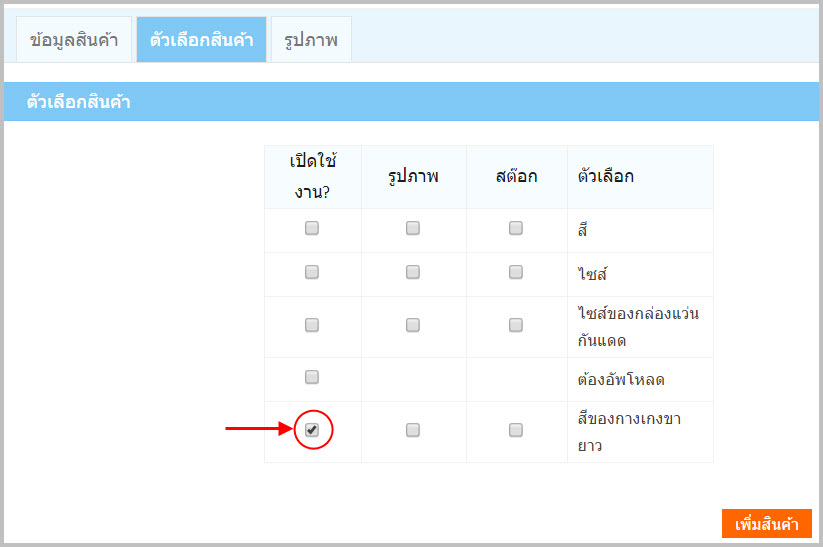
- เปิดใช้งาน? : กรณีที่ต้องการใช้งานตัวเลือกใด ให้ทำเครื่องหมายถูกที่ช่อง “เปิดใช้งาน?” ด้านหน้าตัวเลือกนั้น (รูปที่ 7)

รูปที่ 7 การเลือกใช้งานตัวเลือกสินค้า
- รูปภาพ : กรณีที่ต้องการให้รูปของสินค้าแสดงตรงกับตัวเลือกย่อยที่ลูกค้าเลือก สามารถใส่ภาพสินค้าได้โดยทำเครื่องหมายถูกที่รูปภาพ ของตัวเลือกสินค้าที่ต้องการ จากนั้นระบบจะแสดงพื้นที่ให้คุณเลือกไฟล์รูปภาพมาใส่ให้กับตัวเลือกย่อยที่มี ดังแสดงในรูปที่ 8

รูปที่ 8 การใส่รูปภาพให้ตรงกับตัวเลือกย่อย
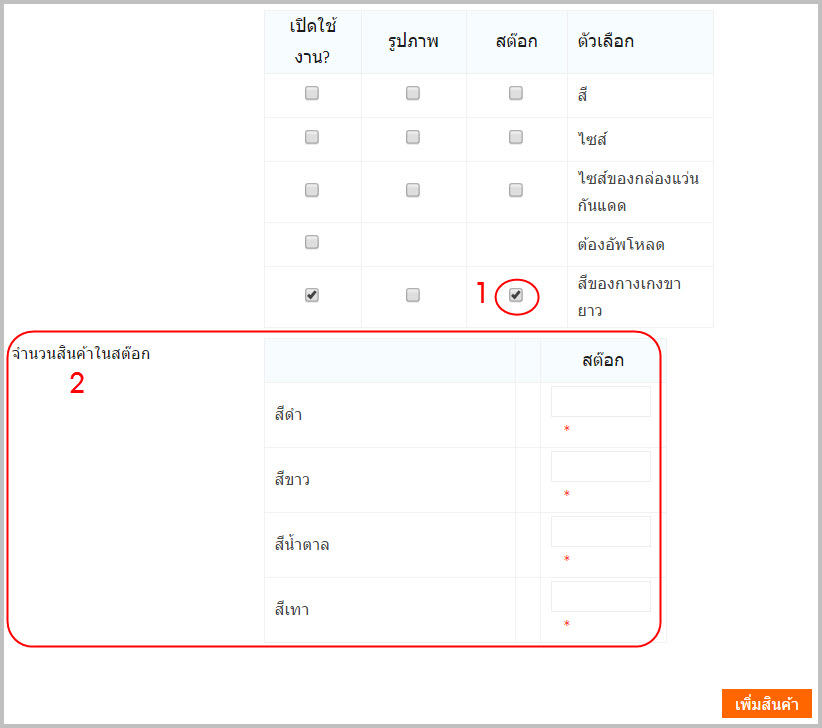
- สต๊อก : กรณีที่ต้องการกำหนดจำนวนชิ้นสินค้าตามตัวเลือกย่อยที่มี สามารถทำได้ โดยทำเครื่องหมายถูกที่สต๊อก ของตัวเลือกสินค้าที่ต้องการ จากนั้นระบบจะแสดงพื้นที่ให้คุณระบุจำนวนชิ้นสินค้าตามตัวเลือกย่อยที่มี ดังแสดงในตัวอย่างรูปที่ 9

รูปที่ 9 ตัวอย่างการกำหนดสต๊อกให้กับตัวเลือกย่อย
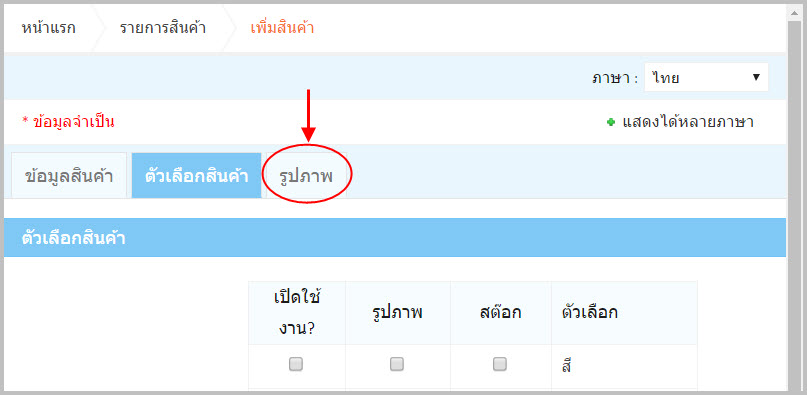
5. จากนั้นคลิกที่แท็บ “รูปภาพ” เพื่อดำเนินการใส่ภาพสินค้า ดังแสดงในรูปที่ 10

รูปที่ 10 การเลือกแท็บรูปภาพสินค้า
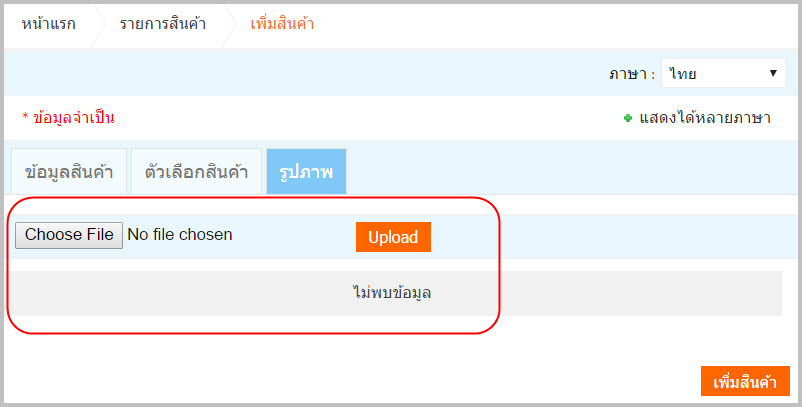
o จากนั้นระบบจะแสดงส่วนการจัดการรูปภาพ ให้คลิกที่ “Choose File” และเลือกรูปภาพสินค้าที่ต้องการ (รูปที่ 11)

รูปที่ 11 ขั้นตอนการเพิ่มรูปภาพสินค้า
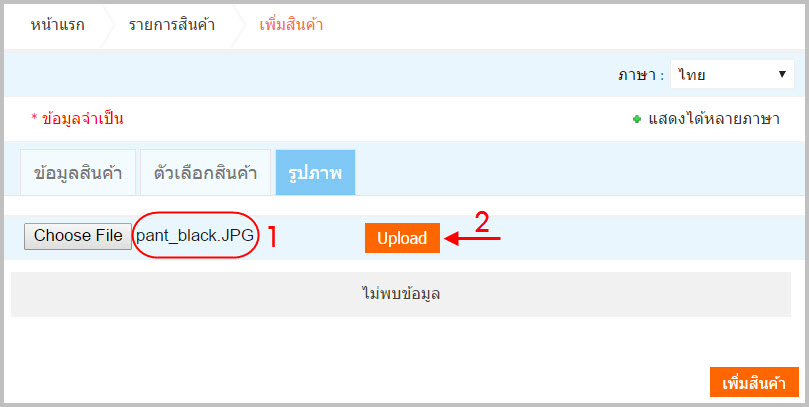
o เมื่อเลือกรูปภาพเป็นที่เรียบร้อย ข้อความด้านหลังปุ่ม Choose File จะแสดงชื่อไฟล์ที่ไว้ (หมายเลข1) จากนั้นให้คลิก “Upload” (หมายเลข 2) เพื่อนำภาพเข้าระบบร้านค้าออนไลน์ ดังแสดงในรูปที่ 12

รูปที่ 12 การนำภาพสินค้าที่เลือกเข้าสู่ระบบร้านค้าออนไลน์
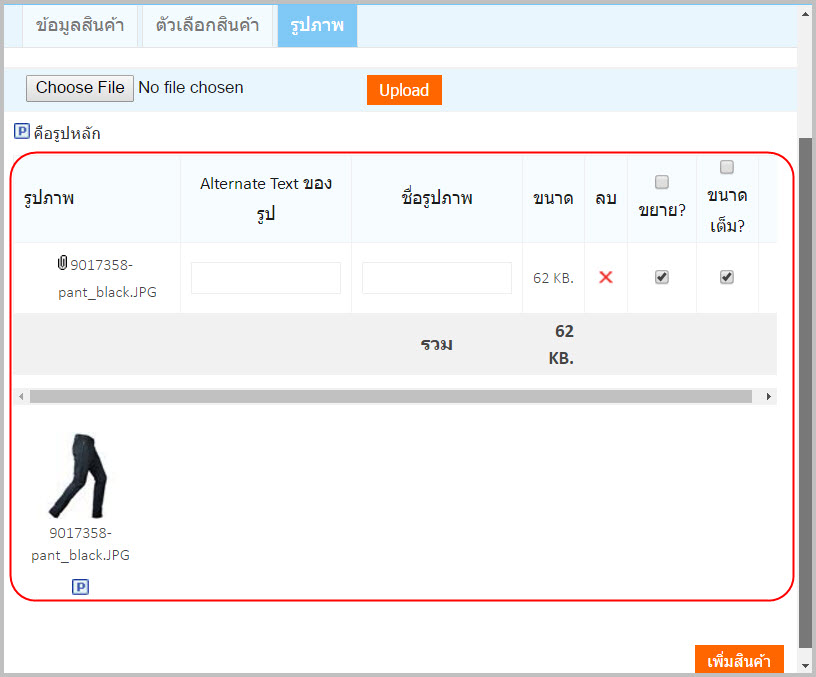
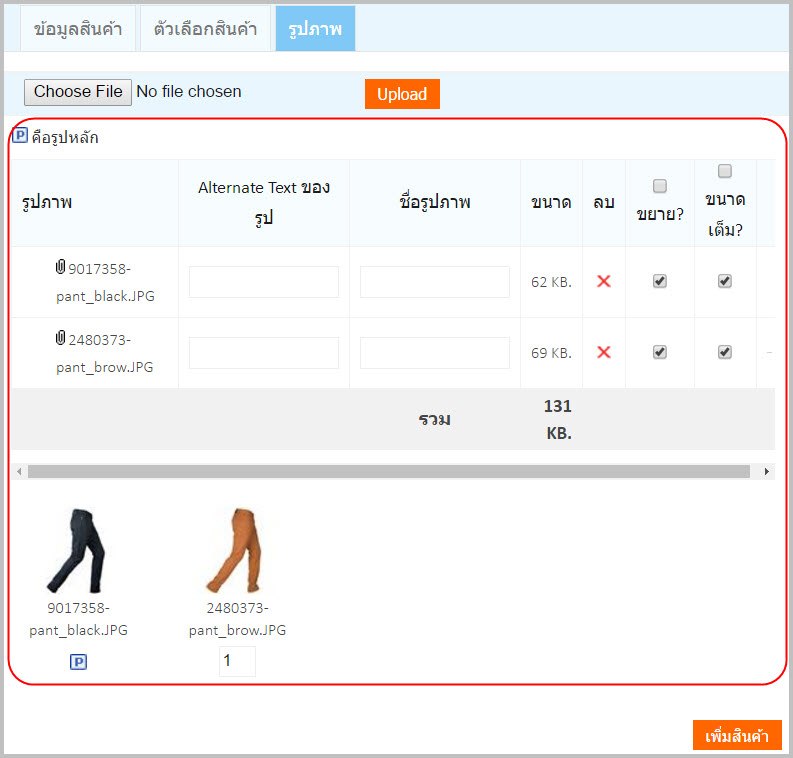
o ระบบจะทำการนำเข้ารูปภาพสินค้า และแสดงข้อมูลภาพสินค้า ในกรณีที่ต้องการให้ภาพสามารถขยายได้เมื่อลูกค้าเข้าชมให้ทำเครื่องหมายถูกที่ช่อง “ขยาย?” และถ้าต้องการให้ใช้ภาพขนาดจริงในการแสดงผลให้ทำเครื่องหมายถูกที่ช่อง “ขนาดเต็ม?” (รูปที่ 13)

รูปที่ 13 การกำหนดการแสดงภาพแบบขยาย หรือขนาดเต็ม
o ในกรณีที่ต้องการเพิ่มเติมรูปภาพ สามารถทำซ้ำตั้งแต่การเลือกไฟล์ และนำเข้าไฟล์รูปภาพสินค้า โดยระบบจะแสดงภาพที่เพิ่มเข้ามา ดังตัวอย่างในรูปที่ 14 คุณสามารถใส่ภาพสินค้าได้ตามจำนวนที่ต้องการ

รูปที่ 14 ตัวอย่างการเพิ่มรูปภาพสินค้า
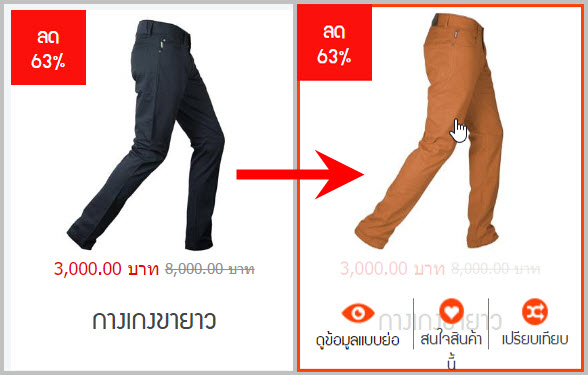
o ในการนำเสนอรูปภาพสินค้าด้านหน้าร้านค้าออนไลน์ ในเบื้องต้นเมื่อลูกค้าเข้ามาเลือกชมสินค้า ลูกค้าสามารถเห็นภาพสินค้าได้ 2 รูปภาพ โดยการแสดงภาพจะแตกต่างเมื่อลูกค้านำลูกศรไปชี้ที่รูปสินค้า ดังแสดงในตัวอย่างรูปที่ 15

รูปที่ 15 ตัวอย่างการแสดงภาพสินค้าในหน้าร้านค้าออนไลน์
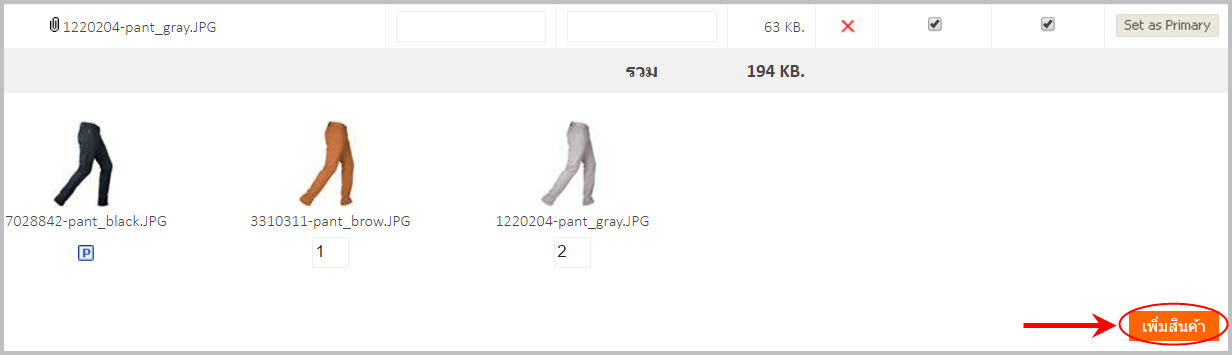
6. เมื่อใส่รายละเอียดให้สินค้าครบถ้วนและต้องการเพิ่มสินค้าเข้าสู่ร้านค้าออนไลน์ ให้คลิกที่ “เพิ่มสินค้า” (รูปที่ 16)

รูปที่ 16 ปุ่มเพิ่มสินค้า
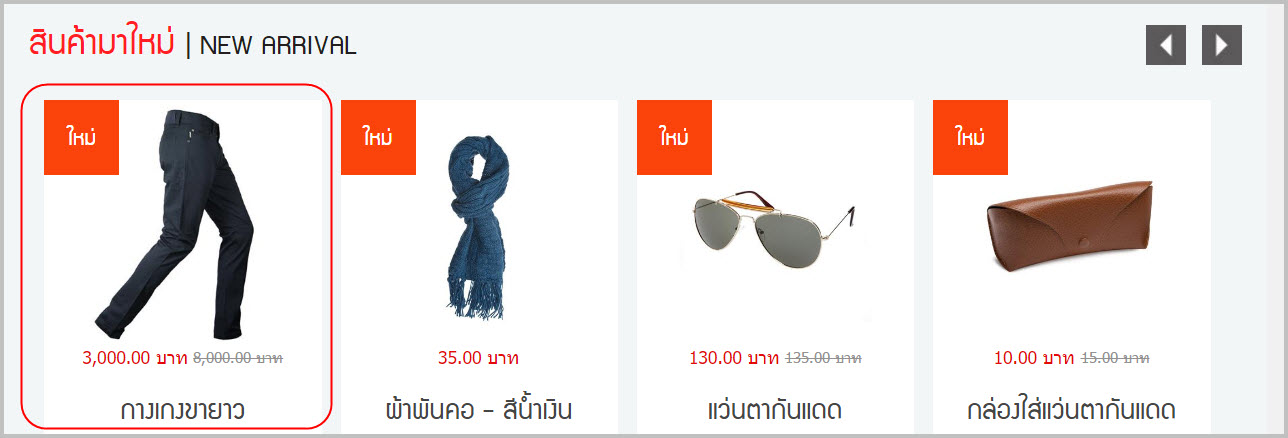
7. เมื่อมาที่หน้าร้านค้าออนไลน์ คุณจะพบสินค้าที่เพิ่มเติม ทั้งรูปภาพและรายละเอียดของสินค้าดังรูปที่ 17

รูปที่ 17 ตัวอย่างการแสดงสินค้าภายในหน้าร้านค้าออนไลน์