Tiktok เป็นเครื่องมือที่จะช่วยรวบรวม และจับเก็บพฤติกรรมต่าง ๆ ของผู้ใช้งานบนหน้าเว็บไซต์ต่าง ๆ เช่น ข้อมูลการเข้าชมเว็บไซต์ กิจกรรม แอพ หรือการมีส่วนร่วมของบนหน้าเว็บไซต์เพื่อนำมาวิเคราะห์และใช้ในการกำหนดกลุ่มเป้าหมายในการทำโฆษณา
เพื่อนำส่งโฆษณาเหล่านั้นไปยังผู้ใช้งานแพลทฟอร์มต่าง ๆ และเป็นผู้ใช้งานที่ตรงกับกลุ่มเป้าหมายของคุณ ลักษณะการทำงานก็จะคล้ายกับ Facebook Pixel
ในกรณีที่คุณทำการลงโฆษณากับ Tiktok และต้องการใช้งานพิกเซล คุณต้องทำการตั้งค่าข้อมูลพิกเซลเพื่อใช้งาน ดังนี้ (ใช้ได้ตั้งแต่เว็บไซต์เวอร์ชั่น 3.7.0 )
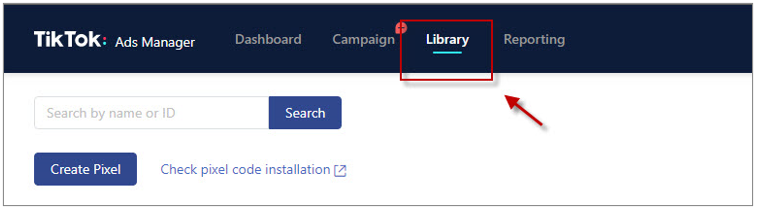
1.ไปที่หน้า TikTok Ads Manager ไปที่เมนู Library > Event

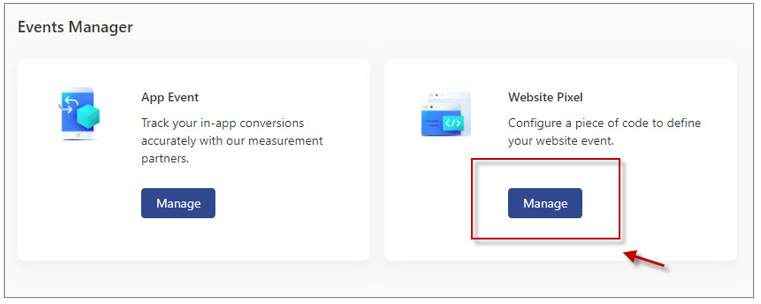
1.1 กดปุ่ม Manage ที่ Website Pixel

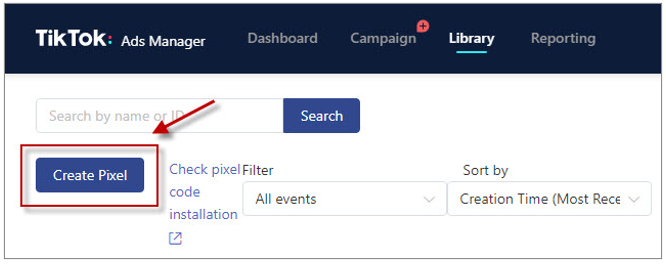
1.2 กดที่ปุ่ม Create Pixel เพื่อทำการสร้าง Pixel

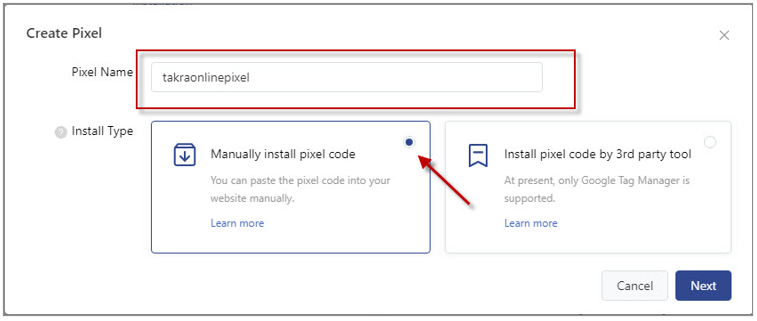
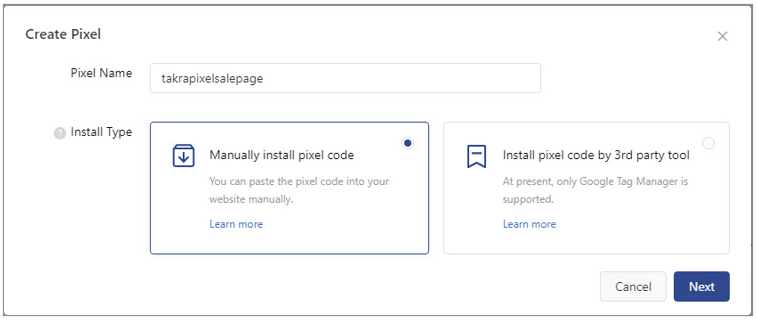
1.3 ตั้งชื่อ Pixel Name แล้วเลือก Install Type เป็น Manually install pixel code แล้วกดปุ่ม Next

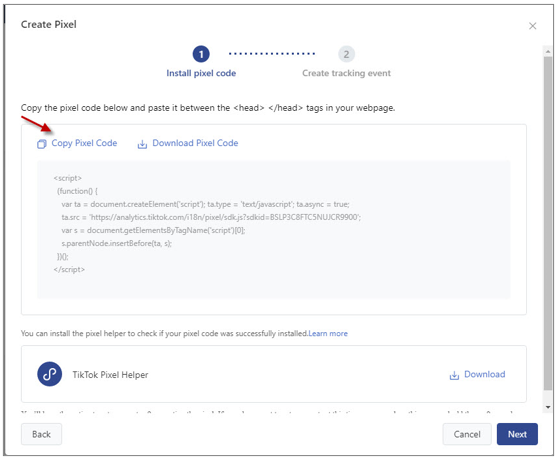
1.4 ให้กดที่ปุ่ม Copy Pixel Code ระบบจะทำการ copy code เพื่อนำไปใส่ที่ระบบจัดการร้านค้าของ TakraOnline
สำหรับ TikTok Pixel Helper จะเป็น plugin สำหรับ google chrome สำหรับตรวจสอบเว็บไซต์ที่ลง TikTok Pixel ไว้ สามารถติดตั้งได้ที่ https://chrome.google.com/webstore/detail/tiktok-pixel-helper/aelgobmabdmlfmiblddjfnjodalhidnn

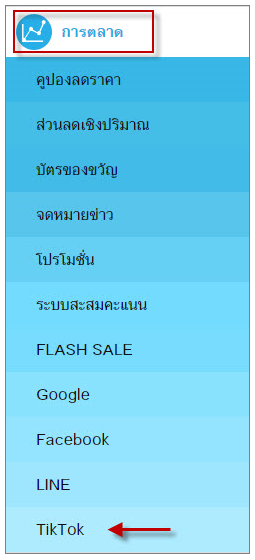
1.5 ทำการติดตั้ง Pixel Code โดยไปที่ระบบจัดการร้านค้าที่เมนู การตลาด เมนูย่อย TikTok

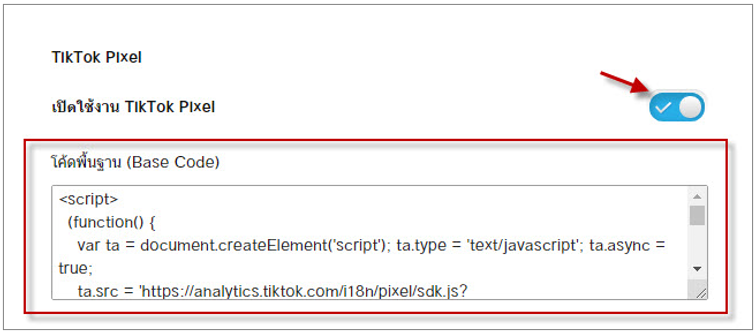
1.6 กดที่ช่อง เปิดใช้งาน TikTok Pixel แล้วจึงนำ Code ที่ได้ ใส่ไปที่ช่อง โค้ดพื้นฐาน (Base Code) เมื่อเสร็จแล้วให้กดปุ่ม บันทึก

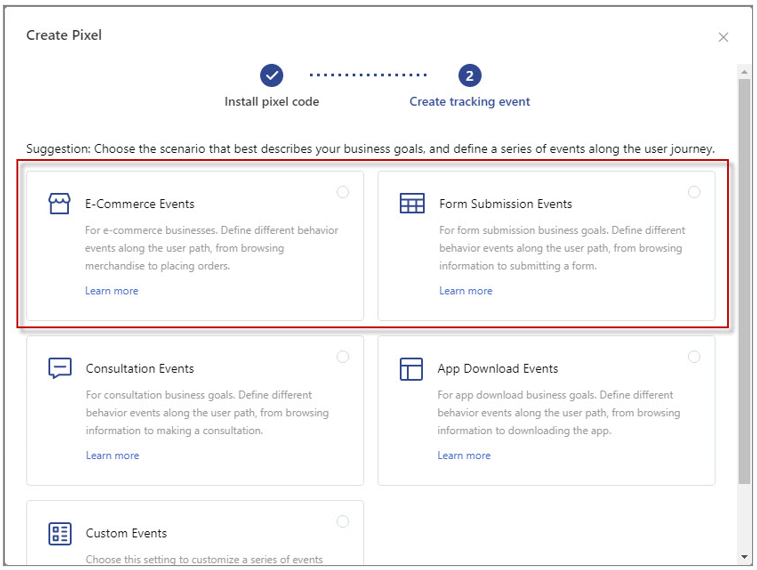
1.7 เมื่อเสร็จแล้ว ให้กลับไปที่เว็บ TikTok แล้วกดปุ่ม Next ที่หน้า Create tracking event จะมี Event ให้เลือกหลายแบบโดยเราจะสนใจ E-Commerce Events สำหรับร้านค้า และ Form Submission Events สำหรับหน้า Sale Page โดยเราจะเลือกลง E-Commerce Events ก่อน

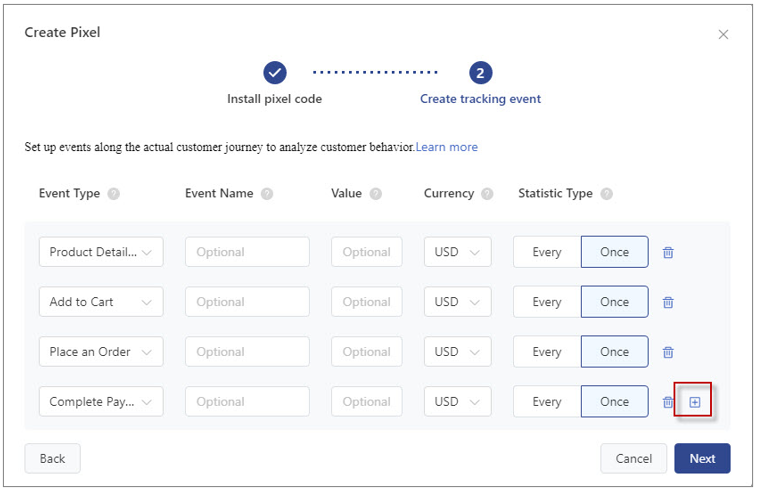
1.8 กดที่ปุ่ม + เพื่อเพิ่ม Event User Registration โดยตอนนี้จะมี Event ที่สนใจ 5 Event จากนั้นกดที่ปุ่ม Next

1.9 จากรูปจะมี Event อยู่ 5 รูปแบบคือ Product Details Page Browse, Add To Cart, Place an Order, Complete Payment User Registration โดยเราจะต้องกำหนดว่าเมื่อมีเหตุการณ์ไหน ถึงจะเข้าเงื่อนไขของ Event เช่น เมื่อไปยังหน้าที่มีส่วนประกอบ URL เป็นตัวอักษรนี้, เมื่อมีการคลิ๊กปุ่มนี้ เป็นต้น 
- Product Details Page Browse
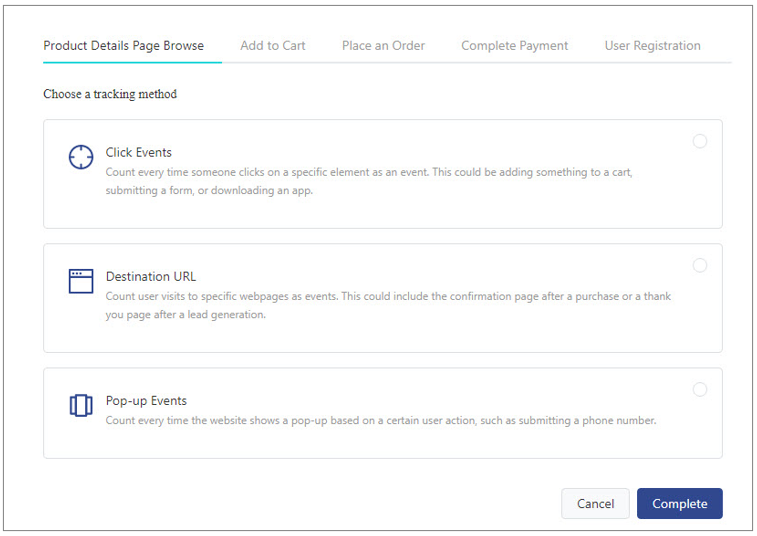
คือ Event เมื่อไปยังหน้า Product Details ให้เลือก Destination URL > กดปุ่ม Add page browsing rule
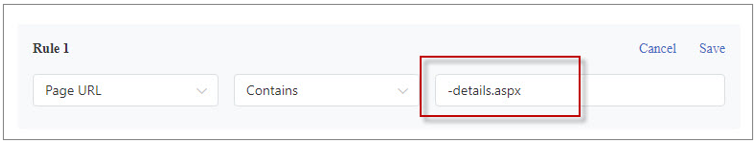
ที่ช่องแรกเลือก Page URL ช่องที่2เลือก Contains ช่องที่3ให้ใส่ -details.aspx แล้วกด Save

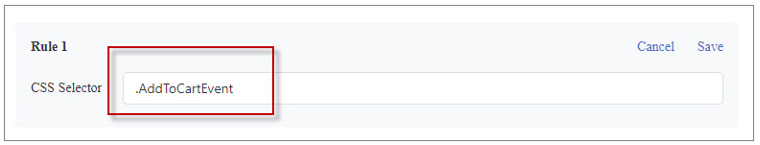
คือ Event เมื่อกดที่ปุ่ม Add to Cart ให้เลือก Click Events > กดปุ่ม Add Rule
ที่ช่อง CSS Selector ให้ใส่ .AddToCartEvent แล้วกด Save
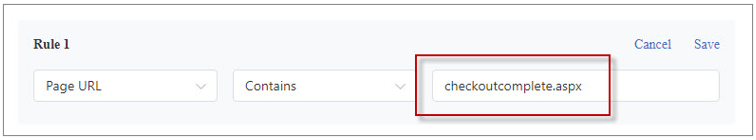
คือ Event เมื่อกดที่ปุ่มยืนยันออเดอร์ ให้เลือก Destination URL > Add page browsing rule
ที่ช่องแรกเลือก Page URL ช่องที่2เลือก Contains ช่องที่3ให้ใส่ checkoutcomplete.aspx แล้วกด Save
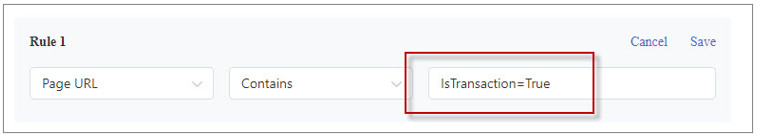
คือ Event เมื่อมีการจ่ายเงินแล้ว โดยจะมีการจับ Event เมื่อมีการชำระเงินแบบ offline, online เมื่อชำระเงินเสร็จสิ้นแล้วกลับมายังหน้าเว็บไซต์
ให้เลือก Destination URL > Add page browsing rule
ที่ช่องแรกเลือก Page URL ช่องที่2เลือก Contains ช่องที่3ให้ใส่ IsTransaction=True แล้วกด Save
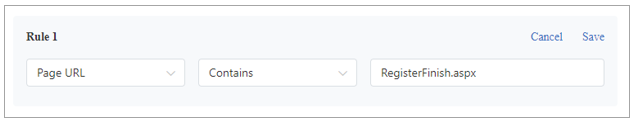
คือ Event เมื่อมีการสมัครสมาชิก ให้เลือก Destination URL > Add page browsing rule
ที่ช่องแรกเลือก Page URL ช่องที่2เลือก Contains ช่องที่3ให้ใส่ RegisterFinish.aspx แล้วกด Save

1.10 ทำตามขั้นตอนที่ 1.4 - 1.8 อีกครั้ง โดยสร้าง Event สำหรับ Form Submission Events โดย Code ที่ได้ในขั้นตอนที่ 1.6 นั้น ให้นำไปใส่ต่อท้ายจาก Code เดิม

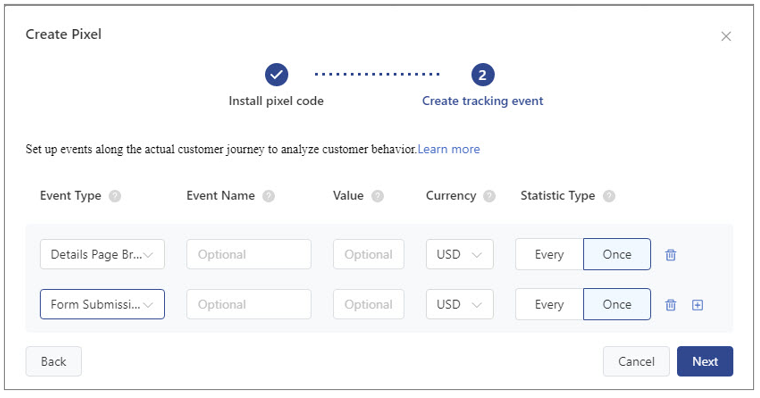
1.11 ทำการสร้าง Event โดยเลือก Form Submission Events โดยจะมี Event Details Page Browse(Form) และ Form Submission
- Details Page Browse(Form)
คือ Event เมื่อเข้าที่หน้าsalepage ให้เลือก Destination URL > Add page browsing rule
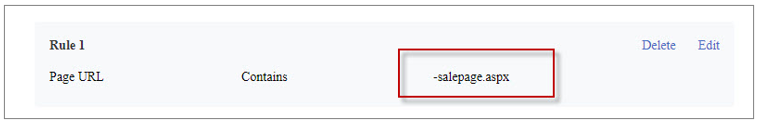
ที่ช่องแรกเลือก Page URL ช่องที่2เลือก Contains ช่องที่3ให้ใส่ -salepage.aspx แล้วกด Save

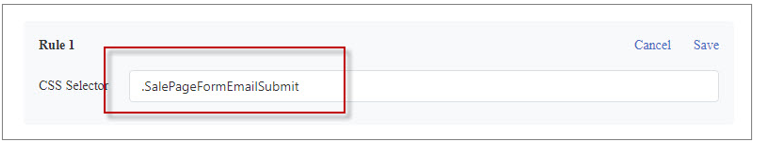
คือ Event เมื่อกดที่ปุ่ม ยืนยัน ที่หน้า salepage ให้เลือก Click Events > กดปุ่ม Add Rule
ที่ช่อง CSS Selector ให้ใส่ .SalePageFormEmailSubmit แล้วกด Save