เว็บไซต์ร้านค้าออนไลน์ ขายของออนไลน์ได้สะดวก สบาย กับ Responsive Design (ตอนที่ 3)
23 Apr, 2015 / By
milky
ในตอนที่แล้วเราได้ให้เพื่อนๆทุกคนได้ทำความรู้จักกับ Responsive Design กันอย่างเต็มที่กันแล้ววันนี้เรามาเตรียมอุปกรณ์ สิ่งของ เนื้อหาที่เป็นสิ่งจำเป็นในการมี Web ResponsiveDesign กันดีกว่า...ลุยกันเลย!!
เบื้องต้นเจ้าของเว็บไซต์ต้องมีการจัดเตรียมเนื้อหา, ภาพนิ่ง, ภาพเคลื่อนไหว หรือแม้แต่คลิปวีดีโอต่างๆที่ต้องการให้ไปปรากฎในหน้าเว็บไซต์จากนั้นนำมาออกแบบและจัดองค์ประกอบให้เนื้อหาทั้งหมด สามารถแสดงหน้าเว็บไซต์ได้อย่างเหมาะสมสวยงามในทุกขนาดหน้าจอ
โดยส่วนมากการออกแบบจะเริ่มจากการจัดวางเนื้อหาในหน้าจอขนาดเล็กและไล่ไปจนขนาดหน้าจอใหญ่สุด โดยที่
· เนื้อหา ข้อมูลต่างๆไม่มีการตัดทอน พยายามแสดงให้ครบถ้วนในทุกๆ อุปกรณ์
· ขนาดของตัวอักษรยังคงอ่านง่าย มองเห็นได้ชัดเจน ไม่ต้องมีการซูมเนื้อหา
· รูปภาพ ชัดเจน
· เมนูการใช้งานต้องเหมาะสมกับอุปกรณ์
ดังนั้นเนื้อหาที่ใช้ต้องมีปริมาณไม่มากจนเกินไปเน้นเนื้อหาที่จำเป็น ที่ต้องการสื่อสารให้ผู้อ่านทราบเท่านั้นและไม่ควรใส่ลูกเล่นให้กับเว็บไซต์มากจนเกินไป เนื่องจากลูกเล่นบางประเภทไม่สามารถใช้งานได้ในบางอุปกรณ์ เช่น การใช้ Flash เนื่องจากอุปกรณ์บนระบบปฏิบัติการ IOS ไม่รองรับการทำงานของ Flash เป็นต้น
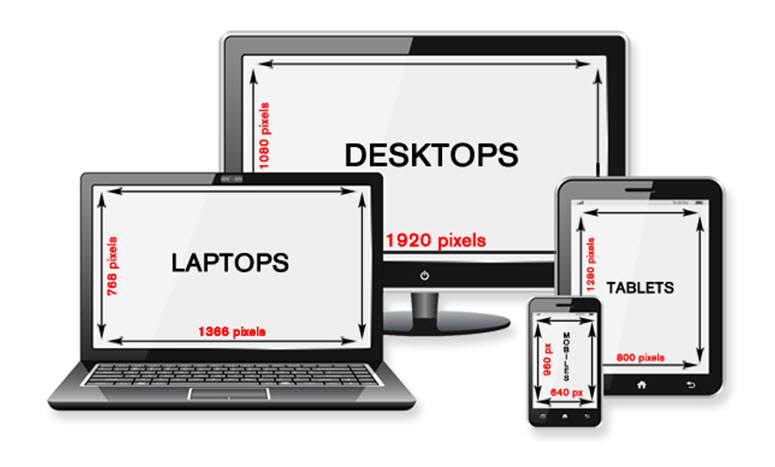
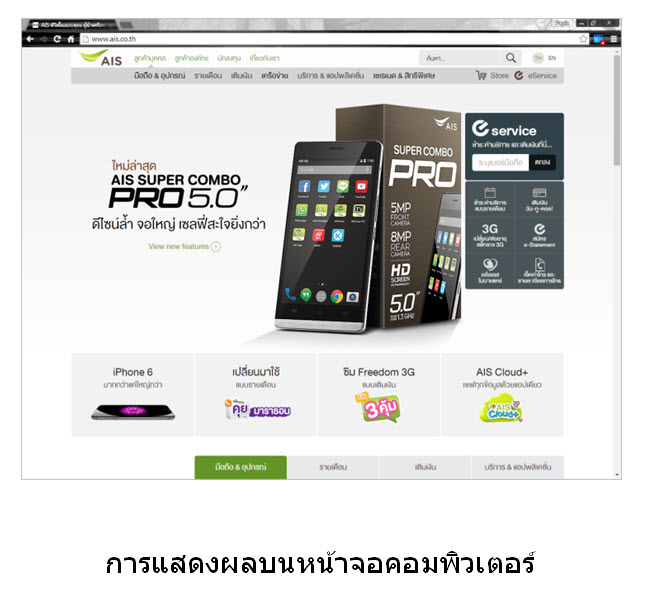
ซึ่งการออกแบบจะมีการนำเสนอให้อยู่ในหน้าจอของ 4 อุปกรณ์หลักๆ นั้นคือ คอมพิวเตอร์ตั้งโต๊ะ, โน๊ตบุ๊ค, แท็บเล็ต และสมาร์ทโฟน

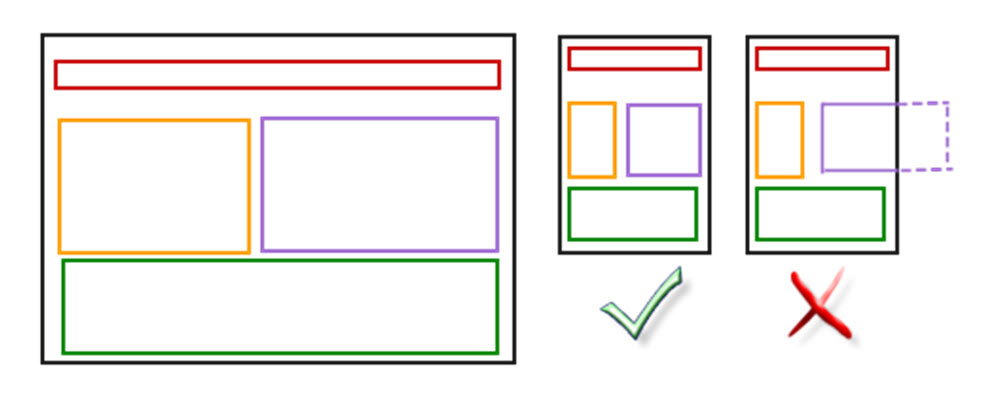
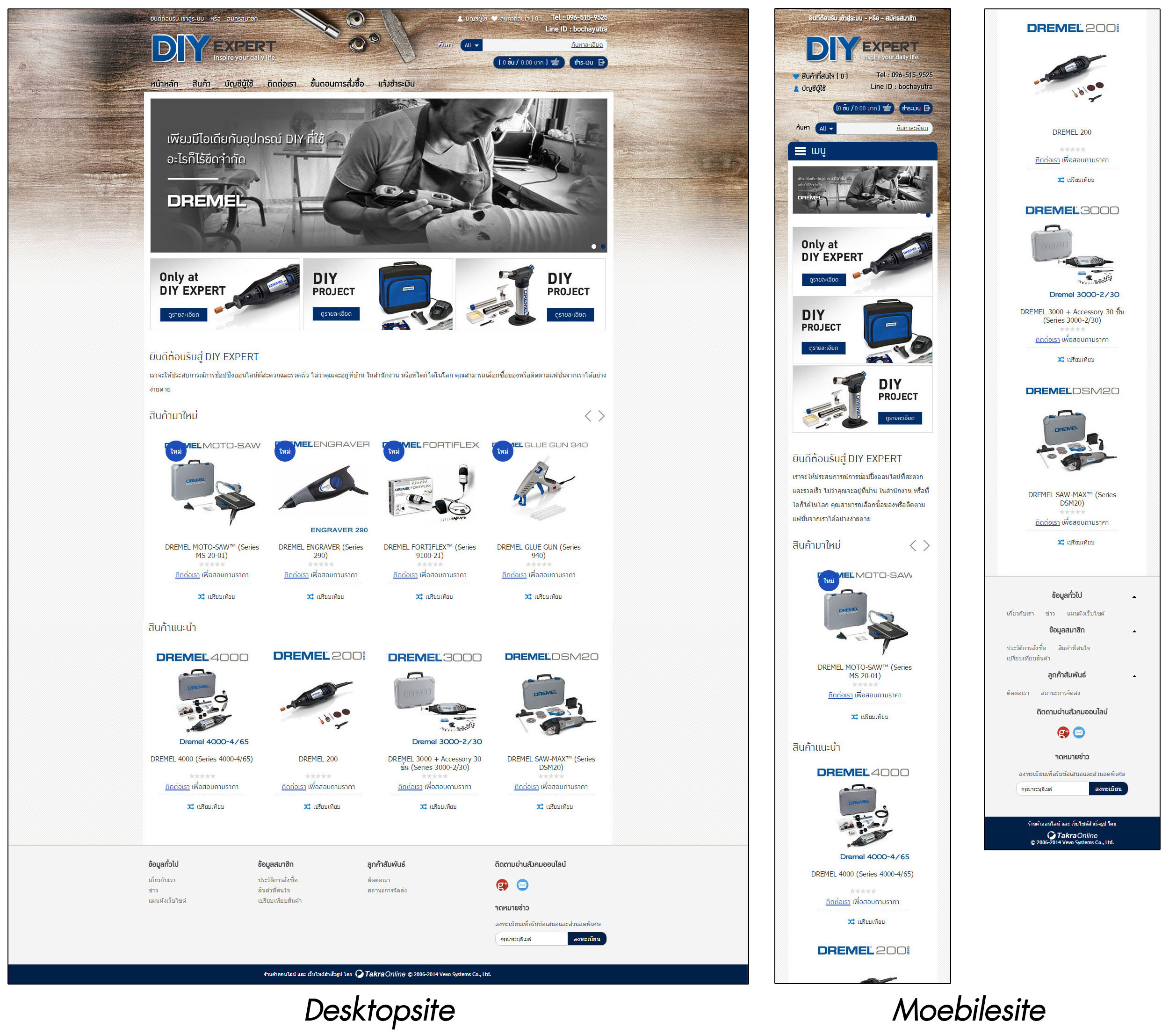
โดยรูปแบบที่ใช้ในการออกแบบ ResponsiveWebsite มีหลายรูปแบบให้เลือกใช้งานซึ่งมีอยู่ 1 รูปแบบที่ผู้พัฒนานิยมนำมาใช้งานรูปแบบหนึ่งคือ Mostly Fluid ที่ทำให้การนำเสนอเนื้อหามีการจัดเรียงและปรับตัวไปตามสภาพของขนาดหน้าจอที่ไปปรากฏ

จากภาพตัวอย่างการนำเสนอเนื้อหาไม่ว่าจะอยู่บนอุปกรณ์ใด เนื้อหานั้นจะยังอยู่ครบถ้วน ไม่มีการตัดทอนแต่จะพยายามไล่เรียงข้อมูลให้อยู่ในสัดส่วนที่เหมาะสมกับอุปกรณ์ที่ไปปรากฏ
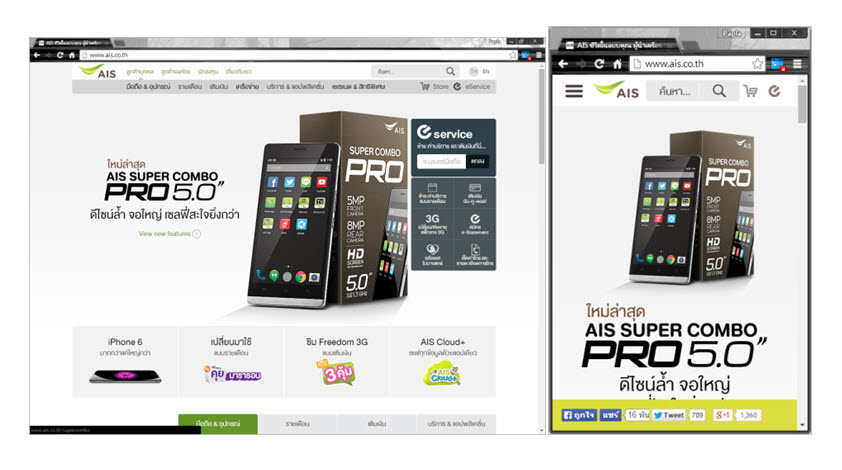
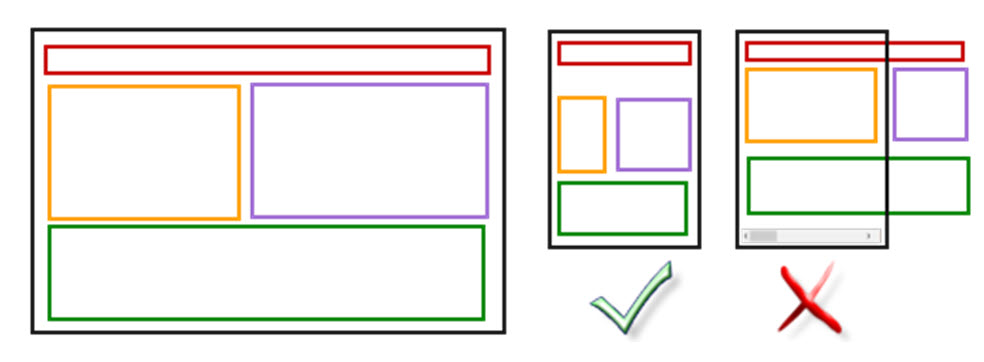
บางครั้งการออกแบบที่ได้มีการนำเสนอเว็บไซต์ออกมาไม่สมบูรณ์แบบเช่นเมื่อใช้งานเว็บไซต์ผ่านโน๊ตบุ๊คการใช้งานหน้าเว็บไซต์เป็นไปอย่างปรกติแต่เมื่อเปลี่ยนมาใช้บนสมาร์ทโฟนกลับนำเสนอภาพเนื้อหาที่ขาดหายไป

และโดยปรกติเว็บไซต์ที่ออกแบบด้วย ResponsiveDesign ออกแบบมาให้การใช้งานเป็นไปตามธรรมชาติของการใช้งานตามอุปกรณ์นั้นทำให้เว็บไซต์จะไม่ปรากฏ Scrollbar ด้านล่างแต่ยังแสดงเนื้อหาได้ครบถ้วน

เมื่อกล่าวว่าเว็บไซต์แบบ ResponsiveDesign จะไม่มี Scrollbar ด้านล่างให้เลื่อนหน้าจอซ้ายขวาทำให้ผู้ใช้งาน หรือเจ้าของเว็บไซต์เข้าใจผิดว่าหากทำการย่อรูปภาพและขนาดตัวอักษรเพื่อให้แสดงได้พอกับขนาดหน้าจอที่ไปปรากฏ เว็บไซต์ลักษณะนี้ก็คือ ResponsiveDesign แล้ว และน่าจะเพียงต่อการใช้งานเว็บไซต์

หากเป็นเช่นนั้นเป็นความเข้าใจผิดอย่างชัดเจนเนื่องจากหลักการออกแบบเว็บไซต์ด้วย Responsive Designเน้นการนำเสนอเนื้อหา ไม่ว่าจะเป็นรูปภาพหรือขนาดตัวอักษรที่ชัดเจนสวยงามสบายตาจัดเรียงอย่างไรให้การนำเสนอสวยงามในหน้าจอที่ไปปรากฏทำให้การย่อขนาดจึงไม่ใช่แนวคิดการทำเว็บไซต์แบบ Responsive Design
ทั้งนี้ไม่เพียงแค่การจัดเรียงเนื้อหาเท่านั้นที่สำคัญสำหรับ Responsive Web Design ยังคงมีเรื่องของการออกแบบเมนูเนื่องจากผู้ใช้งานเว็บไซต์บนคอมพิวเตอร์ตั้งโต๊ะ เทียบกับการใช้งานบนสมาร์ทโฟนมีลักษณะการใช้งานแตกต่างกัน ดังนั้นการออกแบบเมนูเพื่อให้เหมาะสมกับการใช้งานกับอุปกรณ์ต่างๆจึงมีความจำเป็น
การออกแบบเมนูสำหรับเว็บไซต์ ResponsiveDesign สามารถทำได้หลายแนวทางตามแต่นักพัฒนาต้องการให้ไปปรากฏบนเว็บไซต์ของตนเอง
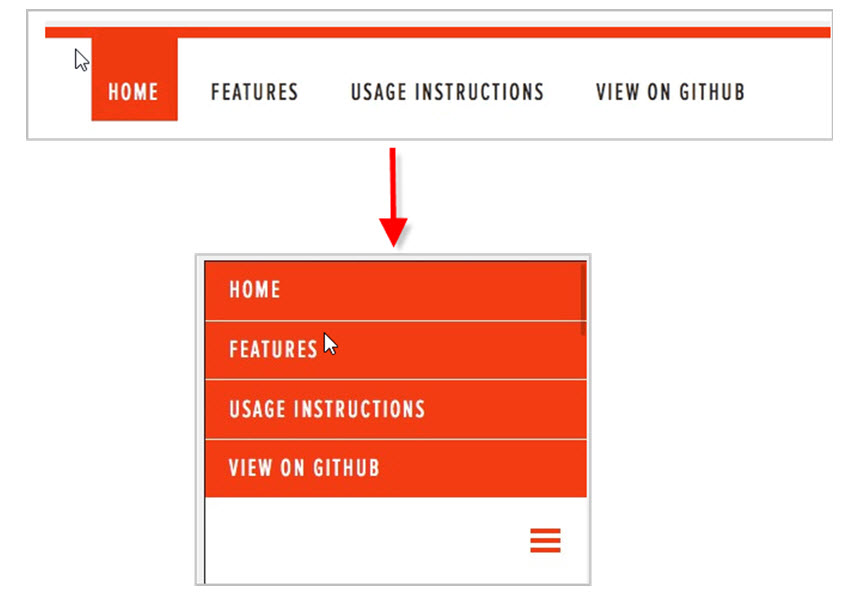
ตัวอย่างรูปแบบของเมนูที่มีการออกแบบเพื่อให้เข้ากับการใช้งานบนขนาดหน้าจอที่เปลี่ยนแปลงหากมีพื้นที่ในการแสดงผลบนเพียงพอการนำเสนอเมนูเพื่อใช้งานจะมีการจัดเรียงให้เห็นเมนูทั้งหมด

แต่เมื่อขนาดหน้าจอเล็กลงการนำเสนอเมนูต้องมีการจัดเรียงใหม่ รูปแบบที่พบเห็นได้รูปแบบแรกคือการแสดงเมนูเรียงจากบนลงล่างแทนการเรียงเมนูจากซ้ายไปขวา

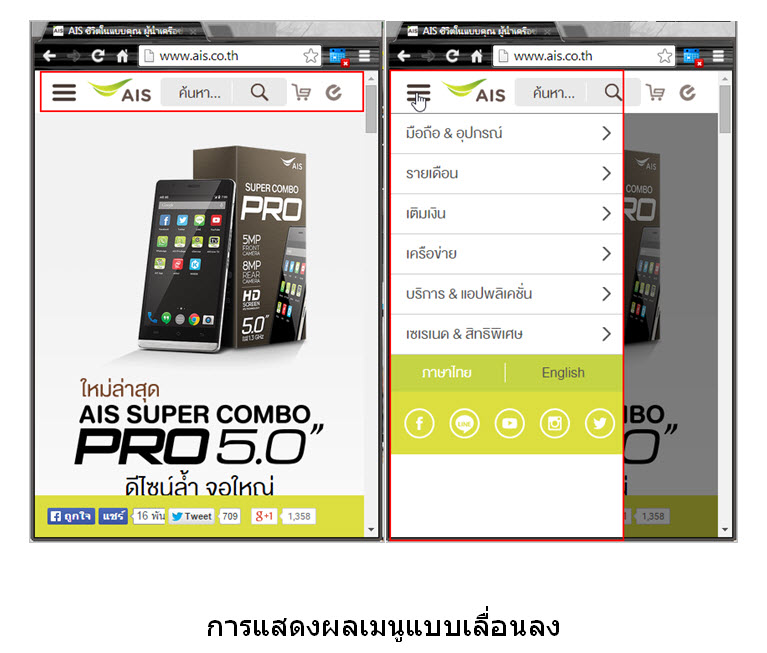
หรือการยุบเมนูให้มีการใช้งานแบบเมนูแบบเลื่อนลง(Dropdownmenu) โดยยุบรวมเมนูไว้ที่ปุ่มเดียว หากต้องการใช้งานต้องคลิกหรือกดไปที่เมนูรวม จึงจะพบเมนูที่ซ้อนอยู่ภายในให้เลือกใช้

ดังนั้นการสร้างเว็บไซต์เพื่อให้เป็น ResponsiveWebsite อย่างแท้จริง นักพัฒนาเว็บไซต์จำเป็นต้องมีการออกแบบจัดองค์ประกอบต่างๆ และตรวจสอบในทุกๆหน้าเว็บเพจของเว็บไซต์เพื่อให้การแสดงผลเหมาะสมกับทุกๆอุปกรณ์ จึงใช้เวลาในการดำเนินการและพัฒนานานกว่าการจัดทำเว็บไซต์แบบ Desktop Site หรือ Mobile Site
ซึ่งความแตกต่างระหว่างเว็บไซต์ MobileSite กับ Responsive Website นั้นแยกเป็นข้อๆได้ดังนี้
1. จำนวนเว็บไซต์ที่เจ้าของเว็บไซต์ต้องดูแลแน่นอนว่า Responsive Websiteเจ้าของเว็บไซต์ดูแลจัดการเพียงเว็บไซต์เดียว
2. ResponsiveWebsite ไม่ต้องมีขนาดหน้าจอตั้งต้นเพราะรองรับและแสดงผลได้ดีในทุกๆ ขนาดหน้าจอ
3. เมื่อ ResponsiveWebsite ออกแบบเพียงครั้งเดียวแต่ถูกใช้งานได้หลากหลายหน้าจอทำให้ไม่เปลืองพื้นที่บนเว็บโฮตติ้ง และการแสดงผลถูกเรียกใช้งานได้อย่างรวดเร็ว
โดยการตรวจสอบว่าเว็บไซต์ใดมีการออกแบบด้วย ResponsiveDesign หรือไม่ผู้เข้าชมเว็บไซต์สามารถทดลองเปิดเว็บไซต์ที่ต้องการบนสมาร์ทโฟนจากนั้นทดลองใช้งานเว็บไซต์บนสมาร์ทโฟนไม่ว่าจะแนวตั้ง หรือแนวนอนว่ายังคงให้ประสบการณ์ในการใช้งานที่ดีอยู่หรือไม่ โดยขนาดของรูปภาพหรือตัวอักษรยังสามารถใช้งานได้ตามปรกติ โดยที่ไม่ต้องซูมเข้า-ออกหรือเปิดเว็บไซต์ที่ต้องการบนคอมพิวเตอร์ตั้งโต๊ะ หรือโน๊ตบุ๊คจากนั้นทำการย่อ-ขยาย หน้าจอเบราเซอร์ เพื่อดูการเปลี่ยนแปลงของหน้าเว็บไซต์หากมีการจัดเรียงรูปแบบการนำเสนอใหม่ หรือการใช้งานที่ได้ประสบการณ์ไม่แตกต่างกันหากเป็นดังที่กล่าวแสดงว่าเว็บไซต์นั้นๆ ได้ออกแบบด้วย Responsive design เป็นที่เรียบร้อย